Tagesaktuelle Fallzahlen als interaktive Treemap
Die Johns-Hopkins-Universität in Baltimore liefert tagesaktuelle Fallzahlen der Corona-Erkrankungen. Mit einem kleinen R-Skript lassen diese sich in Form einer interaktiven Treemap visualisieren.
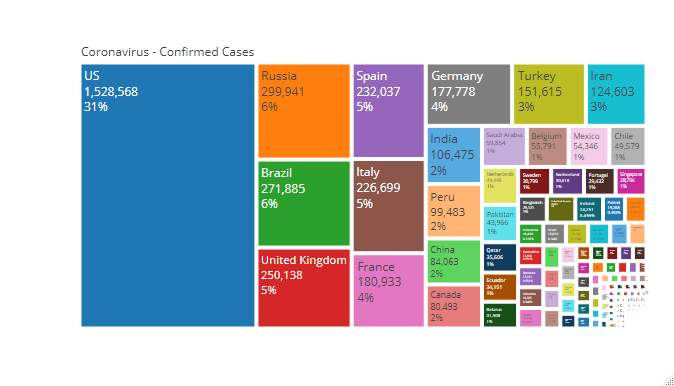
Wie beim vorangegangenen Blog-Beitrag beruht auch dieser auf den Packages plotly und htmlwidgets. Diesmal werden jedoch die Live-Daten von der Johns-Hopkins-Universität in Form einer CSV-Datei heruntergeladen und eingelesen. Eine Treemap ermöglicht es besser als eine Tortengrafik, die Infizierten-Zahlen aller Länder darzustellen. In der Treemap entspricht die Fläche dem Anteil an der Gesamtzahl der Coronafälle. Entspricht der Anteil eines Landes also 25 Prozent, so nimmt das entsprechende Land in der Treemap 25 Prozent der Fläche ein. Dank Plotly ist die Grafik interaktiv.
library(plotly)
library(htmlwidgets)
coronavirus_df <- read.csv("https://raw.githubusercontent.com/RamiKrispin/coronavirus/master/csv/coronavirus.csv",
stringsAsFactors = FALSE)
df <- coronavirus_df %>%
filter(type == "confirmed") %>%
group_by(country) %>%
summarise(total_cases = sum(cases)) %>%
arrange(-total_cases) %>%
mutate(parents = "Coronavirus - Confirmed Cases") %>%
ungroup()
p <- plot_ly(data = df,
type = "treemap",
values = ~total_cases,
labels = ~country,
parents = ~parents,
domain = list(column=0),
name = "Confirmed",
textinfo = "label+value+percent parent")
saveWidget(p, file="coronatree.html")
p
https://www.petitessen.net/wp-content/uploads/2020/05/coronatree.html
Das Skript: Das Skript lädt zunächst die benötigten Packages. coronavirus ist dieses Mal nicht notwendig, da die tagesaktuellen Zahlen als CSV-Datei heruntergeladen werden. Es folgt die entsprechende Aufbereitung des Data Frames, bevor plot_lydie Grafik erzeugt. Die Parameter übergeben den Data Frame, die Werte und die Labels. Die Zeile textinfo = "label+value+percent parent" bestimmt die Beschriftung der Felder in der Treemap, und saveWidget(p, file="coronatree.html") erzeugt die interaktive HTML-Datei. Alternativ lässt sich ein statisches PNG-Bild ausgeben.
 Schreiben macht durstig! Spendier mir doch ein Bier, indem du mir einen kleinen Betrag via Paypal schickst oder ein paar Bitcoin- oder Ethereum-Bruchteile an die entsprechende nachfolgende Adresse. Prost & auf dein Wohl!
Schreiben macht durstig! Spendier mir doch ein Bier, indem du mir einen kleinen Betrag via Paypal schickst oder ein paar Bitcoin- oder Ethereum-Bruchteile an die entsprechende nachfolgende Adresse. Prost & auf dein Wohl!
Bitcoin-Adresse : 1PjYNNjHmkAUmf626hukL32Vs1wFt8v1wT
Ethereum-Adresse : 0x974e73994c7483eef1396a21b9937aecb7b6c286

Schreibe einen Kommentar