Mit highcharter auf die Javascript-Library highcharts zugreifen
Interaktive Grafiken sind normalerweise mit R nicht möglich. Selbst ggplot2 bietet keine solche Möglichkeit. Das gelungene Package highcharter ist ein Wrapper der Javascript-Library highcharts. Damit lassen sich einfach und mit wenig Code interaktive Charts, Karten und vieles mehr erstellen.
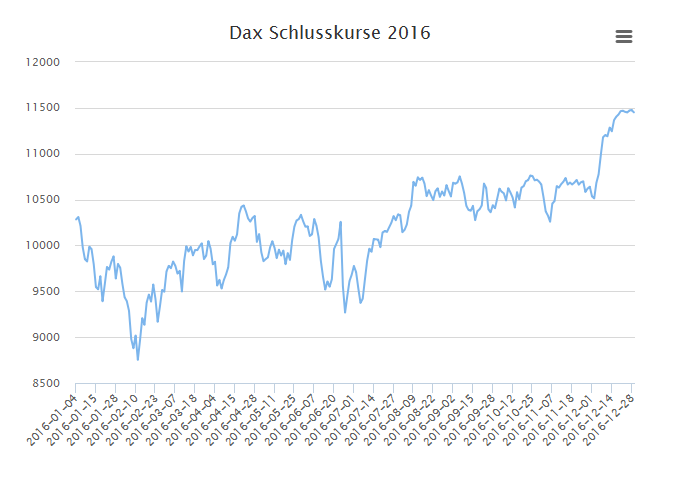
Um die Funktionsweise zu verdeutlichen, soll ein einfaches Chart erstellt werden, dass die Schlusskurse des DAX für das Jahr 2016 erstellt. Unter dem Mauszeiger erscheinen dann interaktiv das Datum und der dazugehörige Wert. Die zugrunde liegende Excel-Tabelle kann hier heruntergeladen werden.
library(highcharter)
library(dplyr)
library(gdata)
daten <- read.xls("daten/dax.xlsx", head = T, skip = 1)
daten <- daten %>%
filter(Schluss != "" & Schluss != "-") %>%
select(Datum, Schluss) %>%
arrange(Datum)
daten$Schluss <- gsub(",", "", daten$Schluss, fixed=TRUE)
daten$Schluss <- as.numeric(as.character(daten$Schluss))
hcoptslang <- getOption("highcharter.lang")
hcoptslang$thousandsSep <- ""
options(highcharter.lang = hcoptslang)
hc <- highchart(debug = TRUE, width = 630, height = 450) %>%
hc_exporting(enabled = TRUE) %>%
hc_xAxis(categories = daten$Datum) %>%
hc_add_series(name = "Kurs", data = daten$Schluss) %>%
hc_yAxis(type = "linear") %>%
hc_title(text = "Dax Schlusskurse 2016") %>%
hc_legend(enabled = FALSE)
hc
Das Skript: Im ersten Schritt werden die Libraries geladen. Neben highcharter ist dplyr nötig wegen der Pipe-Funktion und gdata um Excel-Tabellen einlesen zu können. Mehr zu dplyr und Piping ist unter dplyr zu lesen. Dann wird die Excel-Tabelle „dax.xlsx“ eingelesen, wobei die erste Reihe ausgelassen wird (skip = 1). Der Dataframe wird anschließend mit filter von ungültigen Reihen befreit, mit select auf die benötigten Spalten reduziert und mit arrange nach dem Datum sortiert.
Die nächsten beiden Zeilen befreien die Spalte „Schluss“ von den Kommas, die die Tausenderstellen markieren, und wandeln die Spalte in den Typ „numeric“ um. Die folgenden drei Zeilen sind kosmetischer Natur und verändern den Default-Wert für den Tausender-Separator, welcher ein Leerzeichen ist. Das ist zwar international, aber unschön.
Nun kommt das Chart an die Reihe. Es ist recht simpel: highchart(debug = TRUE, width = 630, height = 450) erzeugt das Chart in den gewünschten Maßen. hc_exporting(enabled = TRUE) %>% blendet das Export-Menü ein und hc_legend(enabled = FALSE) die Legende aus. Die x-Achse erhält mit hc_xAxis(categories = daten$Datum) das Datum zugewiesen, Einteilung und Darstellung erfolgen automatisch. hc_yAxis(type = "linear") erzeugt eine lineare y-Achse. Alternativen sind logarithmisch oder auch multiple y-Achsen. hc_add_series(name = "Kurs", data = daten$Schluss) übergibt die eigentliche Datenreihe und einen Namen, und hc_title legt die Überschrift fest. Das alles wird hc zugewiesen und anschließend als interaktive HTML-Seite ausgegeben.
Was sonst noch alles möglich ist, zeigt diese Webseite.

Schreibe einen Kommentar